React Native

React native är ett ramverk utvecklat av Facebook, som låter utvecklare bygga appar som fungerar både på iOS och Android. Apparna skrivs i JavaScript på samma sätt som man bygger hemsidor i React, och för utvecklare som tidigare jobbat med React så är det inget stort steg att lära sig React Native. Traditionellt så hade man behövt utveckla samma app två gånger för att nå så många telefonanvändare som möjligt. Med React Native går koden att använda på bägge plattformarna.
Det finns liknande ramverk som tillåter användaren att bygga appar för flera plattformar samtidigt, bland annat PhoneGap. PhoneGap och liknande ramverk fungerar så att apparna byggs som webbsidor i HTML, JavaScript och CSS, som sedan körs lokalt på enheterna. Det som skiljer sig här med React Native och andra ramverk är att koden som skrivs i React Native kompileras till direkt körbar kod för både Android och iOS, vilket resulterar i bättre prestanda i klass med applikationer skrivna direkt för telefonens operativsystem. En annan fördel är att animationer körs på samma tråd som gränssnitt i nativa appar, vilket resulterar i rappa animationer som ger ett bra användarintryck.
Fördelar och nackdelar
På grund av att man bara behöver utveckla applikationen en gång, så kortas utvecklingstiden och därmed utvecklingskostnaden ner väsentligt. Samtidigt så underlättar det vid underhåll av appen då det bara blir underhåll av en applikation och uppdateringar kan gå ut till App Store och Google Play samtidigt. Sammantaget betyder det kostnadsbesparingar för både nyutveckling och underhåll av en app.
Det finns även andra fördelar med att bygga en app istället för att bara ha en mobilanpassad hemsida. Bland annat så har en app tillgång till telefonens alla funktioner, så som kamera, gps och gyroskop, vilket gör att vi kan bygga appar med mer avancerade funktioner. En app har inte heller behovet att vara uppkopplad till nätet såsom en webbsida.
Ramverkets popularitet gör att där finns en uppsjö resurser på nätet. Det finns därmed integrationer tillgängliga till de flesta tänkbara scenario. En stor merpart av dessa resurser är öppen källkod och går därmed att använda i de flesta fall helt licensfritt.
Såklart finns där även begränsningar med React Native. Ett ramverk är alltid en abstraktion ovanpå något underliggande och det är inte alltid som alla funktioner finns tillgängliga. Exempelvis kan plattformsspecifika funktioner för iOS eller Android saknas. De flesta av dessa begränsningar går dock att överbrygga med hjälp av ”moduler” som skrivs i native-kod och som går att anropa från React Native.
Utvecklingstakten för ramverket kan också innebära en nackdel. Ett tyvärr ofta förekommande fenomen är att uppdateringar av ramverket i sig eller av någon undermodul orsakar fel. Här kan det därmed bli problem att hänga med i utvecklingen, speciellt om man använder många undermoduler.
Läs mer appar till iPhone och Android från NewSeed
En bra kombination
En bra kombination av tekniker att använda är ett REST-API som backend tillsammans med en React Native app och en React-hemsida. Om backenden dessutom skrivs i NodeJS så får man en ren JavaScript-lösning som därmed kan dela kod för både backend och frontend. Genom att koden kan vara identisk och även dela bibliotek så minskar risken för buggar samtidigt som utvecklingen blir enklare.
JavaScript har kommit att bli ett av de mest populära utvecklingsspråken för webbapplikationer överlag. Tyvärr lider JavaScript av dåligt rykte angående dess stabilitet men det är något som mer och mer försvinner. Idag råder det inget tvivel om att JavaScript är ett språk som är moget nog för även affärskritiska system och avancerad utveckling.
NewSeed utvecklar med React Native
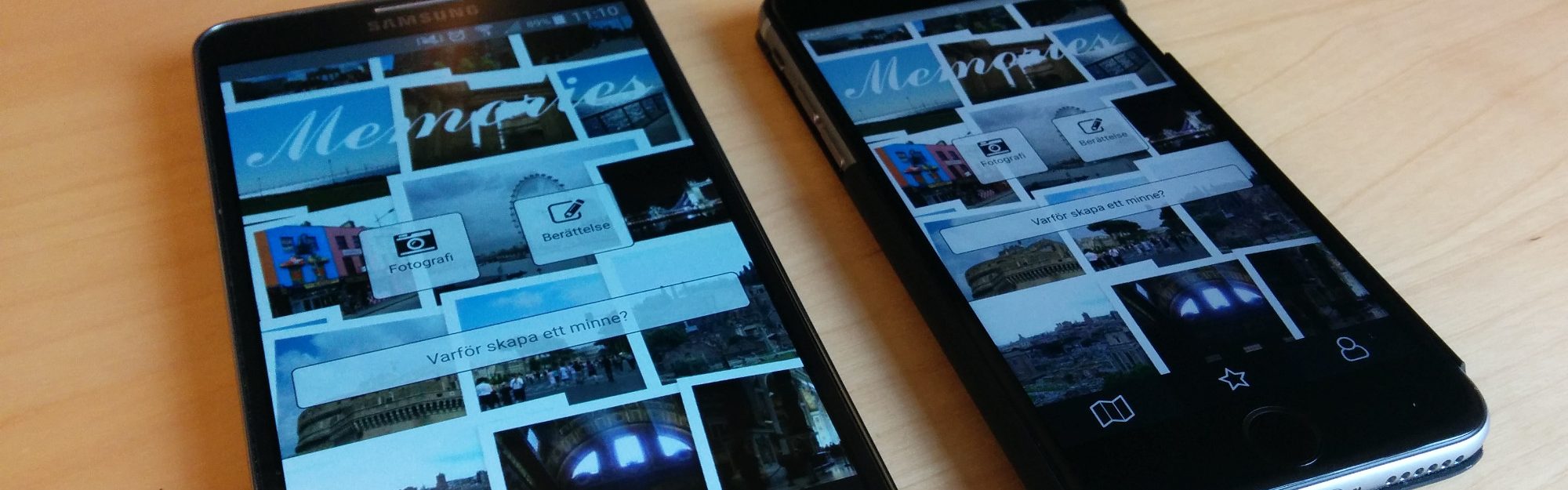
På NewSeed har vi utvecklat många appar i React Native, bland annat ett projekt där vi använt oss av telefonens koordinater för att placera bilder på en karta där bilderna är tagna. Appen kallas Memories. Tanken med den appen är att man skall lämna digitala minnen på fysiska platser. Memories baseras i grunden på en WordPress-installation och använder WordPress inbyggda API.
I projektet K for Contact har vi utvecklat en app för att låta individen ta kontroll över sina egna personuppgifter samt hålla dem uppdaterade hos alla sina kontakter. I detta fall kommunicerar appen med ett REST API och håller alla kontaktuppgifter i telefonens adressbok uppdaterade. K for Contact är byggd helt serverlöst och använder den kombination av tekniker som nämns ovan (React Native + React + REST API i NodeJS).

NewSeed har även varit med och tagit fram moduler till React Native. Dessa moduler kan i sin tur använda kod eller funktioner som är utvecklade för iOS respektive Android. Det finns exempelvis leverantörer som har utvecklat bibliotek till plattformarna var för sig och dessa går att slå samman i en modul som därmed blir tillgänglig i en gemensam kodbas.
Framtiden för React Native
Populariteten av React Native gör att ramverket även sprider sig till andra plattformar. Microsoft har byggt integration med exempelvis Windows, X-box och även mixed reality-produkter såsom AR-headset. Det finns även integrationer med andra plattformar såsom MacOS. Så länge ramverket har en stigande popularitet kommer säkerligen fler och fler sådana integrationer fortsätta utvecklas och öka i antal.
En timmes gratis rådgivning
Vi bokar gärna in ett möte och delar med oss av vår kunskap. Har du någon idé som du funderar på om den går att förverkliga? Fyll bara i formuläret nedan så hör vi av oss: